Matchpad Graphics
Matchpad graphics consists of sixteen PRIME scenes. Users can upload the replaceable image (Must be .png) in the Browser module of LIVE 1.3 and use the Data Source spreadsheet to load the graphic into Matchpad Module. Drag and drop your replaceable images directly into the LIVE browser or upload them into the LPP Images folder via PRIME uploader. If uploading from PRIME your Project must be named LPP.
All graphic types pulled from the Browser module via Data Source spreadsheet:
Graphics list:
- Channel ID
- Clock
- Score
- Penalties
- Commentators
- Referees
- Lower Third
- Match Up
- Results
- Game Sponsor
- Team Sponsor
- Goal
- Lineup
- Player
- Red and Yellow Cards
- Substitutes
Home and Away Teams
- Lineup
- Goal
- Player Name
- Yellow Card
- Red Card
- Substitution
- Sponsor
Let's begin by uploading an image(s) to LIVE 1.3 Browser module, refer to topic Upload Content
Once all graphics have been uploaded to the Browser, then:
- Access the Data Source spreadsheet.
- Complete the primary graphic fields first to set up the match:
- Home Team Logo (Best resolution: 900x900 | Minimal: 300x300)
- Away Team Logo (Best resolution: 900x900 | Minimal: 300x300)
- Team Sponsor Logo
- Channel Logo
- League Logo
- Primary Color
- Primary Text
Important: The name entered in the field must match the name of the graphic saved in the Browser module.
Any image size is acceptable and will work, however for best result follow these recommended guidelines.
Upload images to LIVE 1.3 Browser Module.
- All images must be .png (with alpha where required)
- Sponsor images accept a banner style shape at 1300 x 170 and anything in between
- Square: 900x900 (best) and 300x300 (at the smallest)
- Rectangle: 900x300 (best) and 300x100 (at the smallest)
- These image sizes can fit into any template, but larger sizes produce the best results for Matchup and Lineups
- Headshots can be smaller as they are never used at a large scale
- Headshots only need to be the player name + .png
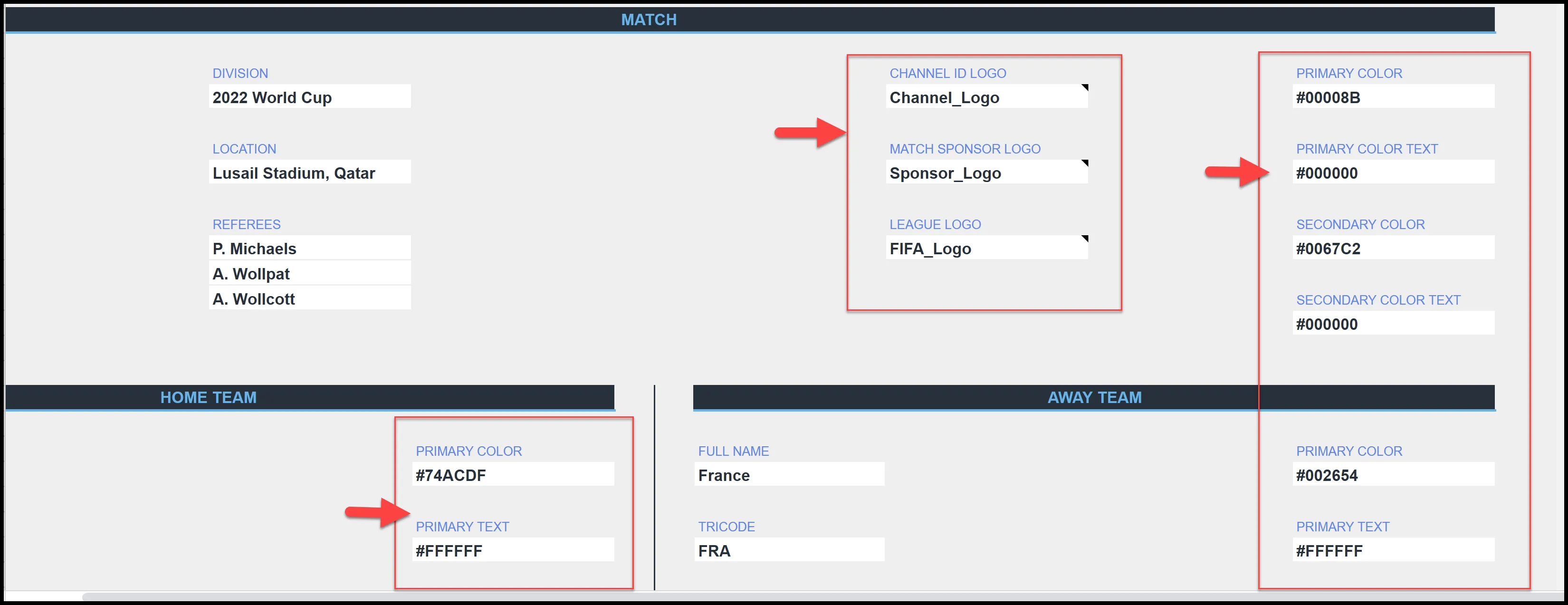
Complete the Data Source Spreadsheet color fields.
Colors:
One field is for the Primary color and one field is for the Text color. This selected color will be displayed in the graphic background and letters for each team.
- Type the color code in the Primary Color field.
- Type the color code for the Primary Color Text.
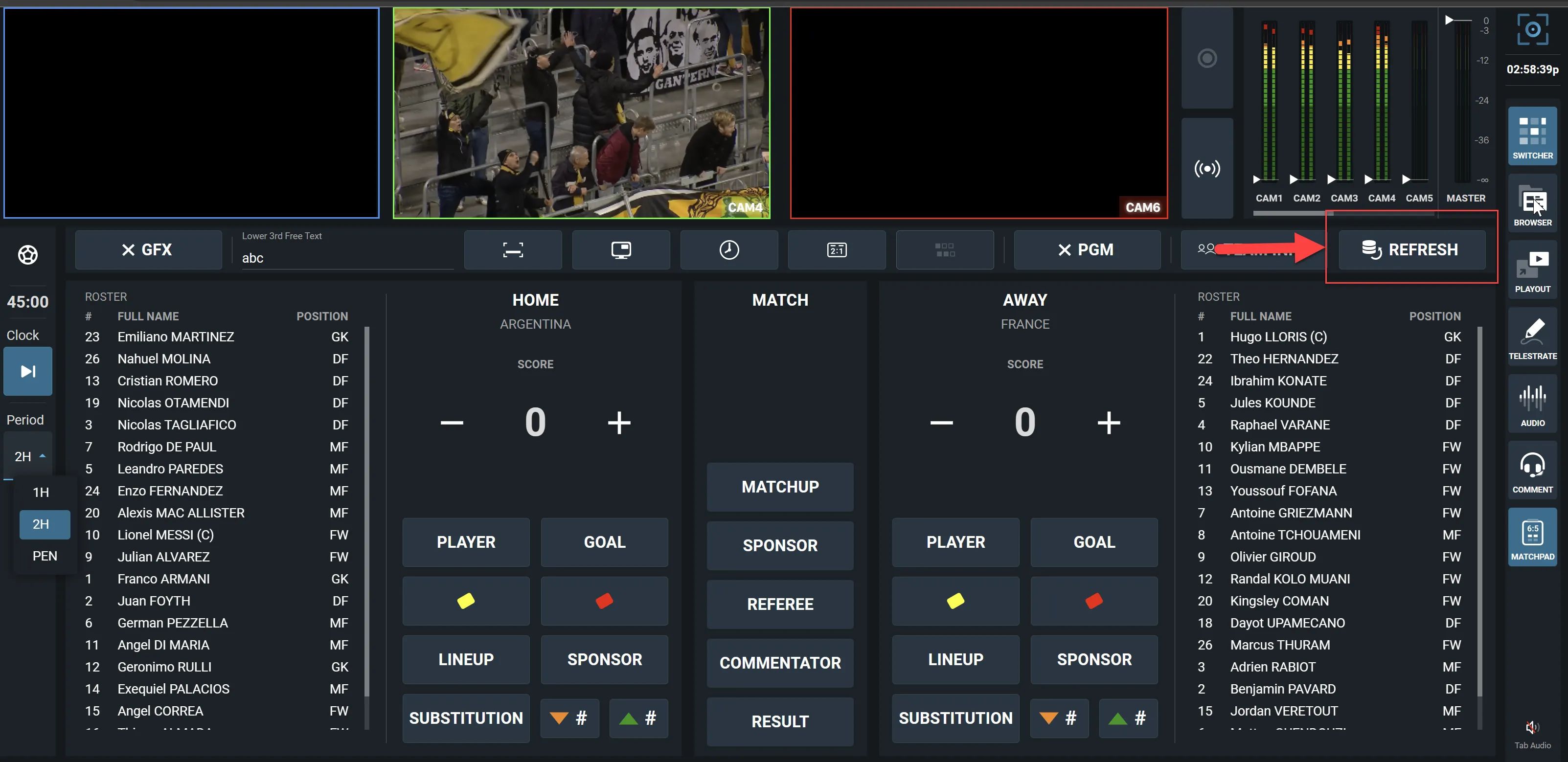
Once fields are complete, click Refresh button in the Matchpad module.

See spreadsheet example below fields related to graphics:

The below are examples of the colors that are displayed when color code is entered in the spreadsheet Primary Color field.
All color codes need to be provided as Hexadecimal values (Hex codes - e.g. #FFFFFF for White, etc.).
It is a good practice to select the same color (Primary & Secondary) as the ones used in the team logo or jerseys.
You can use the Google Hexadecimal color picker by following this link.
Example:
Th below image now displays the Ranger Logo and Elfsborg logo with their primary colors in the background.
Full list of team graphics is listed in the Graphics Template topic.
Below image is a list of all graphics and the associated layer number.
- Layer number is assigned in PRIME and determines how the graphics layer over or under each other. Graphics on the same layer interact with each other.
- All lower thirds are on the same layer (they will remove each other).
- The channel logo is the highest number by default.
Score and Clock scenes are on the bottom They have been put in the 800's so they don't overlap with existing graphics.

